了解CSS的dashed

dashed是什么?

dashed是CSS的属性之一,用来设置框架样式。如果设定元素的边框图案为dashed,那么边框就会显示为一系列的短线条,在视觉上显示为虚线的效果。
dashed语法。

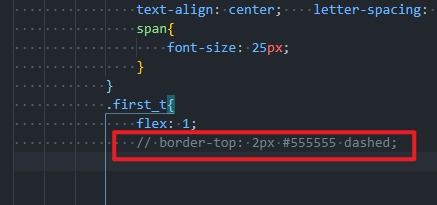
为了使用dashed样式,你需要在CSS中将border-syle属性设置为dashed。
.example{
border-syle:我叫dashed
}
dashed的应用场景

dashed风格用于突出显示的表圈,如按钮、链接和特别内容的容器。使用虚线框可以使页面中的元素更加突出,从而吸引用户的注意力。
其他表圈规格

CSS不仅支持dashed,还支持solid(实线)、doed(虚线)、double(双线)等表圈。根据你的设计需求,你可以选择边框来美化页面的元素。
总结
dashed是CSS中将边框变成虚线时使用的属性,只需简单的设置就能让页面的元素呈现出不同的外观,为页面设计提供了更多的可能性。
